~ Happy bersama webppy
Google terus menerus menuntut kecepatan loading sebuah website harus fast bin serius. Kalau masih lambat, hasil SERP atau Search Engine Result Page Google jauh dari harapan, terutama untuk tampil di halaman pertama pencarian alias page one.
Yang paling membebani bandwidth saat loading web tentu file gambar yang dimuat dalam artikel. Namun, tampa gambar ilustrasi, sebuah laman web tidak enak dilihat. Terasa seperti membaca teks notepad, blank, ibarat makan mi pake tangan. Bahkan, tanpa foto ilustrasi, skor user experience pun tak dapat diraih.
Breeders tentu tau, format gambar yang jamak ditampilkan dalam laman website adalah JPG/JPEG dan PNG. Namun, sepertinya format-format itu tak lama lagi akan masuk recycle bin Google. Sekarang, Google menuntut para pengembang website menayangkan gambar dalam format next-gen atawa generasi terbaru: WebP (baca webppy), JPEG 2000, atau JPEG XR.
Apa alasan Mbah Google berlaku demikian?
Sebagai raksasa internet dunia, Google sah-sah saja mengeluarkan ‘fatwa’ baru standar format gambar yang harus dipakai website bila ingin hasil pencarian tetap nangkring di laman satu Google.
Salah satu alasan lahirnya ‘fatwa’ itu adalah ini.
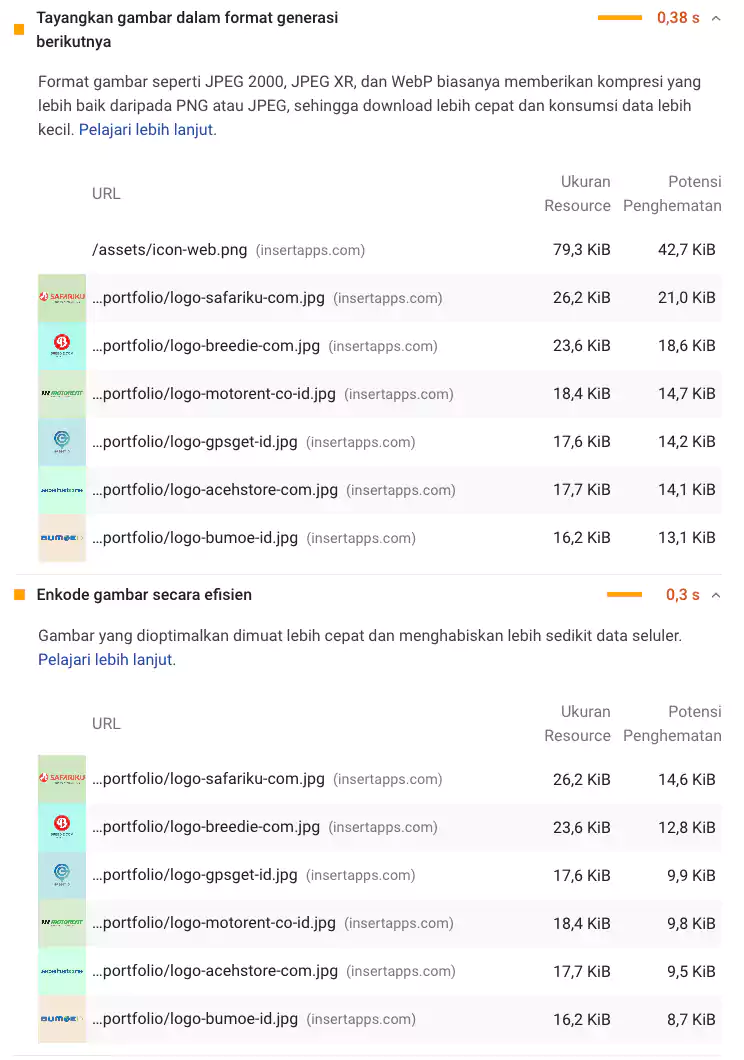
Walaupun file gambar berformat JPG sudah dikompres hingga berukuran kurang dari 20Kb, hasil pengujian Google PageSpeed Insights, masih belum efisien. Loading website masih tergolong lambat. Agar cepat, ukuran 20Kb tersebut masih bisa dikompress lagi hingga 50 persen, mengecil hingga 10Kb kalau di-save ke format next-gen.

Makanya, Google kini getol mendorong web developer memakai format gambar generasi terbaru. Namun, dari riset singkat saya, alih-alih memakai format JPEG 2000 atau JPEG XR—yang dikembangkan Windows 12 tahun lalu, kebanyakan web developer lebih suka mengubah gambar JPG/JPEG ke format WebP.
Terus, Bree, seberapa wajib emang sebuah website mesti menyajikan gambar ilustrasi artikel dalam format WebP?
Jawabannya tidak wajib. Penting dicatat, mengubah format gambar ke WebP untuk mempercepat loading website. Kalau kira-kira kecepatan websitemu masih terlihat lancar dan loadingnya tak sampai berganti jam, bulan, bahkan tahun, sah-sah saja memakai JPG/JPEG.
Lagipula, toh WordPress—sebagai CMS [Content Management System] sejuta umat—belum mendukung sepenuhnya upload file webp ke dalam sistem medianya.
Baca Juga: Kesaktian Perangkat MikroTik yang Mampu Membagi Jaringan Internet Secara Adil dan Beradab
Tapiiii… menyajikan feature image atau gambar utama sebuah artikel dalam format webp termasuk salah satu tips optimasi core web vitals. Core web vitals ini bisa dimaknai sebagai kumpulan metrik sebuah website yang ditentukan Google. Ibarat lainnya, core web vitals ini data penting dari inti web yang ditetapkan dalam bagian indikator search ranking terbaru Google, yaitu page experience.
Bingung ya? Sama.
“Format gambar seperti JPEG 2000, JPEG XR, dan WebP biasanya memberikan kompresi yang lebih baik daripada PNG atau JPEG, sehingga download lebih cepat dan konsumsi data lebih kecil,” begitu kata Google melalui laman hasil tes PageSpeed.
Maksud Google, dengan memakai WebP, ukuran transfer data saat pengguna atau pembaca membuka sebuah laman website bisa seintim seminim mungkin. Terutama para user di wilayah-wilayah yang masih krisis jaringan internet. Jangan sampai hanya gara-gara ingin membaca sebuah artikel, loading menjadi lama karena gambar belum termuat utuh. Singkatnya, Google ingin mengatasi masalah itu.
So, Makhluk Apa WebP itu?
WebP bukan makhluk melainkan format gambar yang menggunakan kompresi lossy dan lossless. Format ini awalnya dibuat oleh On2 Technologies, kemudian diakusisi Google. Pada 30 September 2010, Google meluncurkan format ini ke publik sebagai open source alias terbuka dipakai dan dikembangkan siapa yang berminat.
Di tangan Google, WebP dikembangkan sebagai standar baru format gambar website yang lebih kecil dari JPG dan PNG tapi masih enak dilihat tanpa menurunkan kualitas gambar.
Berita bagusnya, sejak Maret 2021 lalu—masih hangat-hangatnya—WebP telah didukung oleh 93 persen peramban. Jadi, buat para web developer sebaiknya jangan ragu lagi kalau ingin memuat gambar berformat WebP. Dijamin, laman website tidak akan blank.
Namun, ada kabar tak enak. Selain WordPress, format WebP belum diterima sepenuhnya oleh banyak pihak. Termasuk ITU-T atau International Telecommunication Union-Telecommunication Standardization Sector. Fyi, ITU-T ini organisasi standarisasi internasional bidang telekomunikasi telepon dan data.
Salah satu standar utama yang diterbitkan ITU-T adalah pengkodean gambar JPEG atau Joint Photographic Experts Group. Ini format yang sudah sangat “mature” dalam dunia gambar digital. Di semua perangkat digital, program komputer, baik Windows, Apple macOS, Android dan iOS, format JPEG sudah menjadi satu kesatuan. Tidak dapat dipisahkan lagi.
Cara Save Gambar JPG ke WebP Melalui Photoshop dengan Plugin Khusus

Jika semua browser sudah mendukung format WebP, bagaimana dengan Adobe Photoshop? Hingga artikel ini terbit, aplikasi olah gambar dan grafis ini belum sepenuhnya mendukung format WebP. Kayaknya, kompak sama WordPress yang sejauh ini sudah “menghidupi” sekitar 40 persen website di dunia.
Tapi jangan berkecil hati, Adobe Photoshop bisa diakali supaya mampu mengubah JPG ke WebP. Caranya, dengan menambahkan plugin khusus agar bisa ekspor gambar ke format WebP. Ada tiga plugin yang bisa dipakai: WebPShop (plugin resmi Google), AdobeWebM (buatan Fnordware), dan WebPFormat (buatan Telegraphics).
Ketiga plugin itu digunakan sesuai versi dari Adobe Photoshop yang kamu pakai, Bree. Jadi, ini bukan perkara memilih mana yang terbaik. Pilih plugin yang bisa berjalan mulus sesuai instalasi aplikasi Photoshop-mu.
Jika menggunakan Adobe Photoshop terbaru 2021, pilihan terbaik adalah WebPShop. Kalau memakai Adobe Photoshop CS generasi 2018 ke bawah, gunakan AdobeWebM. Bila masih setia dengan Adobe Photoshop generasi lebih jadul, seperti CS2 dan CS5, maka unduhlah plugin WebPFormat.
Cara Install Plugin WebP Photoshop
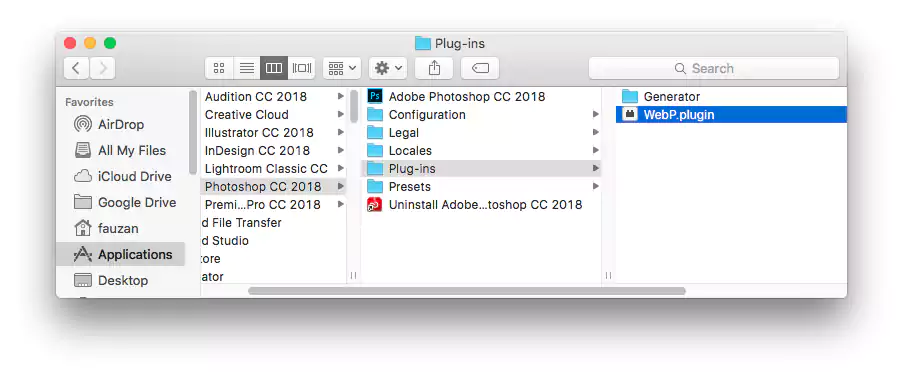
Plugin WebP yang sudah terunduh, tinggal ekstrak saja lalu salin berkasnya ke dalam folder plug-in Photoshop. Berikut lokasi folder plugin sesuai sistem operasi:
Windows => C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins
macOS => /Applications/Adobe Photoshop CC 2018/Plug-ins

Setelah beres, restart Photoshop untuk me-reload ulang fitur save as .webp di aplikasi tersebut.
Cara Mengekspor JPG ke WebP dari Photoshop
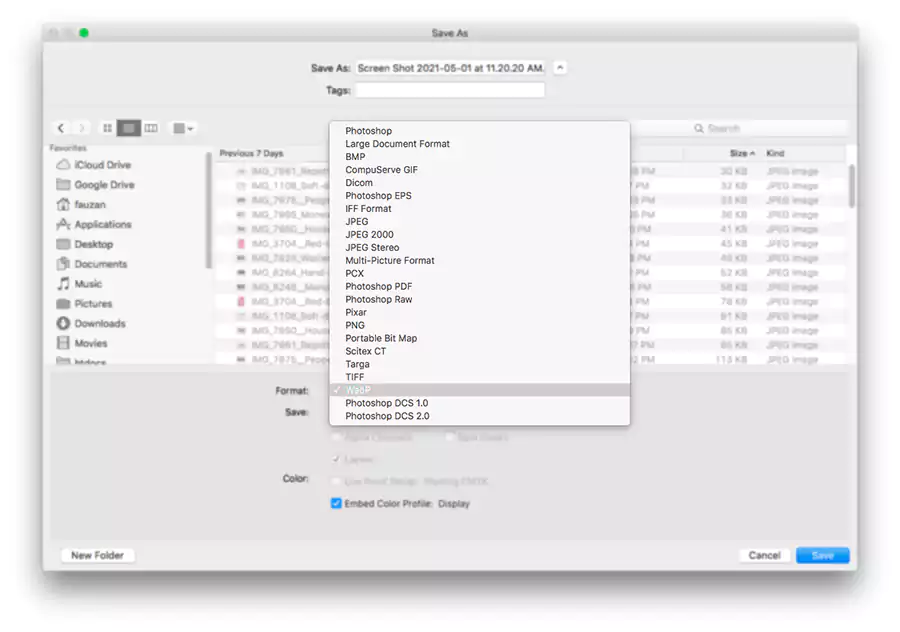
Caranya mudah saja, Save As… file seperti biasa. Setelah muncul kotak dialog save as, pilih opsi WebP.

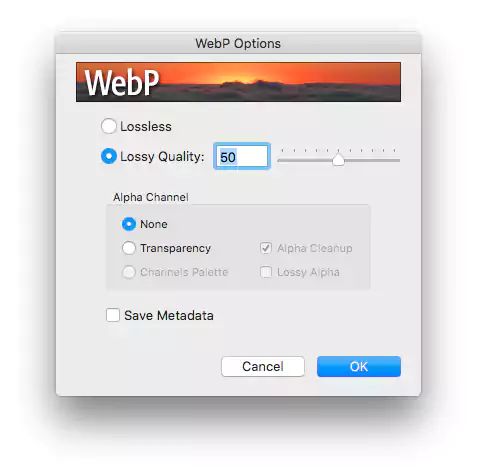
Di bagian kotak dialog, ada beberapa opsi yang dapat dicentang.
- Lossless, artinya data file yang disimpan mirip file asli, tingkat kompresi 10 persen.
- Lossy Quality, file disimpan dengan format kompresi yang dapat diatur. Semakin rendah maka file semakin mengecil dengan mengorbankan ketajaman gambar alias semakin burik.
- Alpha Channel, untuk menyimpan gambar layaknya file PNG tampa latar belakang putih.
- Save Metadata, kalau dicentang, info meta data gambar (EXIF metadata image) ikut disertakan juga. Risikonya, bakal menambah ukuran file lagi, kira-kira 5-10 persen.
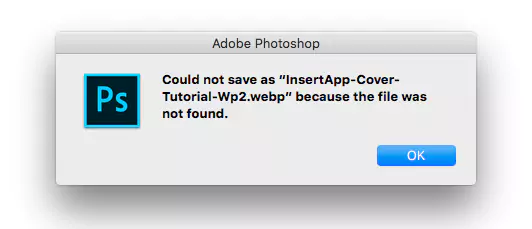
Troubleshooting “Photoshop not save as webp because the file was not found”

Adobe Photoshop gagal save as .webp karena pesan error “Photoshop not save as your-name-file.webp because the file was not found“, kemungkinan besar karena plugin tidak cocok dengan versi Photoshop-mu. Terutama Adobe Photoshop CC 2018 yang berjalan stabil di macOS El Capitan.
Solusinya, ganti plugin dengan versi yang lain seperti petunjuk di atas.
Kalau mendapati pesan error “WebPShop.plugin cannot be opened because the developer cannot be verified” biasanya terjadi di macOS versi 10.15 ke atas.
Solusinya, melalui jendela Terminal ketik baris perintah sebagai berikut;
sudo xattr -r -d com.apple.quarantine /Applications/Adobe\ Photoshop\ 2021/Plug-ins/WebPShop.plugin
Layanan Ubah JPG ke WebP Secara Online
Kalau merasa ribet convert JPG ke WebP melalui Photoshop, gunakan layanan online converter gratis. Banyak sekali website maupun aplikasi Android yang menyediakan layanan konversi file gambar dari JPEG ke WebP atau sebaliknya. Silakan cari sendiri sesuai selera dengan kata kunci “converter jpeg to webp”.
Baca Juga: ‘Jin 76’ Akhirnya Sembuhkan Kutukan Crash Pada Dialog Box Mozilla Firefox
Trik Khusus Membuat WordPress Support Upload File WebP
Terakhir, walaupun sistem manajemen konten WordPress belum mendukung upload file gambar berformat WebP, ada trik khusus yang tiada lain tiada bukan dengan memasang plugin dari pihak ketiga.
Mudah saja, cari plugin yang support file .webp. Ada banyak yang bisa dipakai, misalnya plugin Imagify – Optimize your Images & Convert WebP, WebP Express dan WebP Converter for Media. Kalau itu belum bisa, silakan cari yang lain karena masih buanyak lagi plugin yang boleh dicoba.
So, mari kita hijrah ke WebP, dan lupakanlah JPG dan JPEG untuk konten web. JPEG untuk simpan foto kenangan bersama mantan saja 🙂
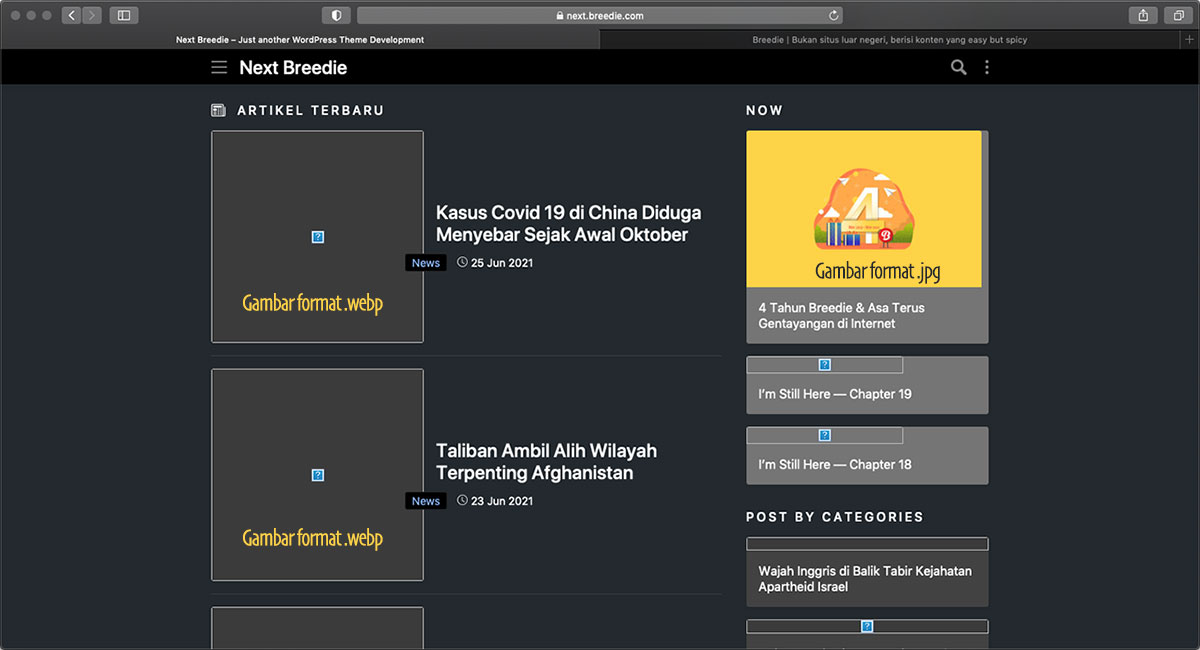
Browser Safari macOS tidak mendukung format .webp
Hingga saat ini browser Safari 14.1.2 macOS (2021) belum mendukung file gambar format .webp. Sedangkan Safari iPhone sudah mendukung sepenuhnya format .webp. Entah kenapa Apple belum menerima file .webp dilingkungan Safari versi dekstop?
Diperbarui pada ( 3 Maret 2024 )